shoelace.io/
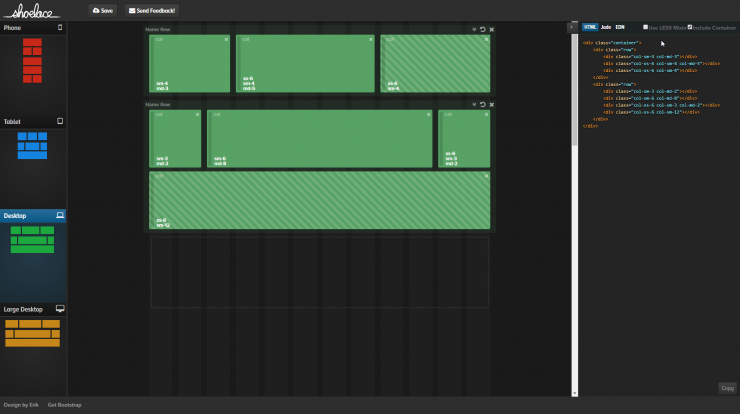
Nicht mehr und nicht weniger. Dieser simple visual Bootstrap-Grid-Builder bietet die Möglichkeit gleichzeitig für mehrere Screen-Größen ein Grid-Layout zu entwickeln.
Man hat dabei eine komfortable Übersicht über vier Screen-Größen. Das ganze ist natürlich nicht nur für’s Auge gedacht sondern hat einen praktischen Hintergrund. Die Grids lassen sich komfortabel in HTML, Jade oder EDN exportieren. Dabei werden sogar die Bootstrap-Mixins unterstützt.

Bootstrap-Grids sind sehr beliebt bei Web-Entwicklern und sind die Grundlage für eine Responsive Darstellung eines Web-Layouts, wie es für Smartphones und Tablets verwendet wird. Responsives Webdesign optimiert die Darstellung von Webseiten für mobile Endgeräte.