Ein perfektes Page Browser Menü kannst mit diesem Tutorial aufbauen. Neulich habe ich mal wieder etwas mit Typo3 experimentiert und dabei habe ich mit Typoscript folgendes nahezu perfekte Beispiel für einen page Browser entwickelt. Eigentlich kein Ding , dachte ich mir.
Das TMENU von Typo3 ist ein mächtiges Werkzeug und bietet viele Optionen. Die simpelste Variante für einen Page Browser kann man mit
special = browse
Jetzt müssen noch die Items festgelegt werden. Für eine einfachen „vorherige / nächste Seite“ Button-Kombination lautet die Zeile
special.items = prev|next
Mit ein wenig Optimierung haben wir den ersten sinnvollen Block geschrieben.
Das Ergebnis ist schlicht und die Struktur unterscheidet nicht zwischen linken und rechtem Button. Um nicht alles dem CSS zu überlassen habe ich ein wenig Markup hinzugefügt.
stdWrap.wrap = <i class="fa fa-arrow-left"></i>| || |<i class="fa fa-arrow-right"></i>
Mit dem Standard-Wrap habe ich zwei Font-Awesome Icons eingefügt und unterscheide zwischen prev und next. Ein Icon zeigt nach links und eines nach rechts. Nach diesem Schritt habt ihr einen funktionalen Page-Browser.
Im nächsten Schritt habe ich das Bootstrap 5-Tooltip enabled. Man muss dafür das Bootstrap Bundle im Seiten-Template einbinden, siehe auch includeJSFooter, mehr dazu auch auf der Bootstrap-Seite.
ATagParams= class="left-link" data-bs-toggle="tooltip" data-bs-placement="top" |*| class="right-link" data-bs-toggle="tooltip" data-bs-placement="top"
Das Problem ist ,dass der Title der Navigation durch
prev.fields.title = vorherige Seite
überschrieben wurde, weshalb ich nun keinen korrekten Tooltip mehr habe. Ich kann natürlich andere Felder mittels
ATagTitle = subtitle
einbinden. Aber ein wenig ärgert mich schon, dass ich den Seitentitel nicht mehr habe. Deshalb hole ich ihn mir zurück.
ATagTitle.cObject = TEXT
ATagTitle.cObject {
dataWrap = DB:pages:{field:uid}:title
wrap3 = {|}
insertData = 1
}
Im ganzen sieht das Script nun so aus:
temp.PAGEBROWSER = HMENU
temp.PAGEBROWSER {
special = browse
special {
items = prev|next
items.prevnextToSection = 1
index.target = _blank
index.uid = 1
prev.fields.title = vorherige Seite
next.fields.title = nächste Seite
}
1 = TMENU
1.wrap=<nav><div class="page-browser"><p class="tease d-flex justify-content-center">|</p></nav>
1.NO {
linkWrap = <span>|</span>
stdWrap.wrap = <i class="fa fa-arrow-left"></i>| || |<i class="fa fa-arrow-right"></i>
ATagParams= class="left-link" data-bs-toggle="tooltip" data-bs-placement="top" |*| class="right-link" data-bs-toggle="tooltip" data-bs-placement="top"
ATagTitle.cObject = TEXT
ATagTitle.cObject {
dataWrap = DB:pages:{field:uid}:title
wrap3 = {|}
insertData = 1
}
}
}
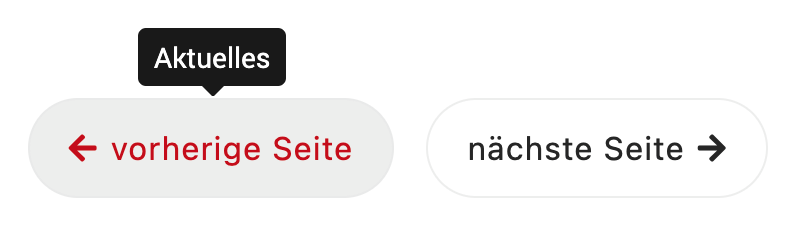
Fehlt noch das CSS. Dann sieht das ganze so aus.

/* Page Browser */
.page-browser p {
line-height: 1rem;
}
.page-browser span:hover {
}
.page-browser span a i.fa {
margin-right: 0.4rem;
margin-left: 0rem;
}
.page-browser span a.right-link i.fa {
margin-right: 0rem;
margin-left: 0.4rem;
}
.page-browser span {
display: inline-block;
margin-right: 1rem;
}
.page-browser a {
border: 1px solid var(--w-table-odd);
border-radius: 4rem;
padding: 1rem 1.22rem;
text-decoration:none;
white-space: nowrap;
min-width: 3rem;
min-height: 3rem;
display: inline-block;
}
.page-browser a:hover, .page-browser a:focus {
background-color: var(--w-table-odd);
border: 1px solid var(--w-table-odd);
}
.page-browser a.current {
background-color: var(--w-table-odd);
}
Schreibe mir in den Kommentaren, was du noch verbessern würdest.
Das nächste Tutorial erstelle ich für einen Page-Browser mit special = directory und einer Darstellung als Pagination